Webデザインの幅を広げるために参考サイトが知りたいな。
現役Webデザイナーはどのサイトを参考にしてるんだろう?
そんな方に向けて、Webデザインの参考にしてるおすすめのギャラリーサイトをまとめました。
ギャラリーサイトは色々ありますが、以下のポイントに絞ったおすすめサイトを紹介をしています。
- 掲載事例が多いこと
- 検索機能が使いやすいこと
- 更新頻度が高いこと
それでは紹介をしていきます。
現役Webデザイナーが参考にしてるギャラリーサイト
たくさんのギャラリーサイトからWebサイト・ランディングページ・バナーのジャンル別にまとめています。
それぞれデザイン手法がことなるので、参考にする場合は各デザインに特化したギャラリーサイトを確認しましょう!
最後におまけも用意しています!
Webサイト
Webサイトに特化した5サイトをご紹介します。
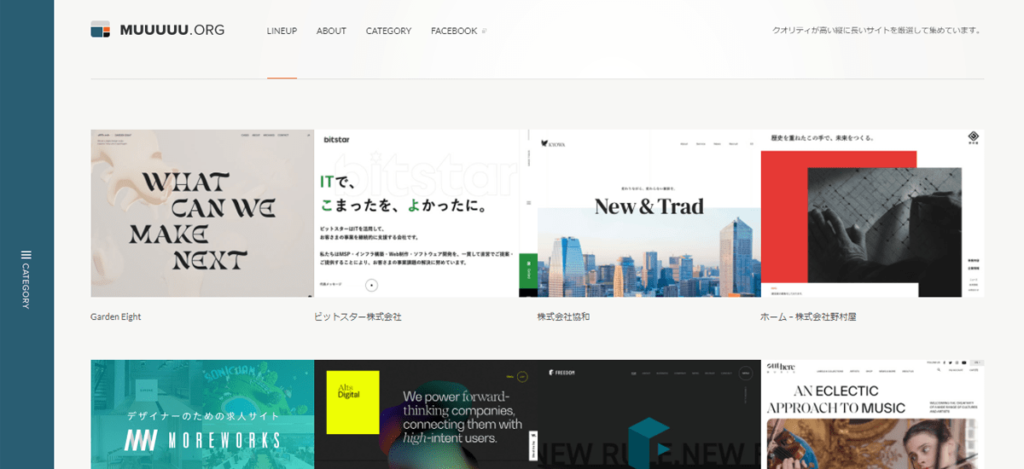
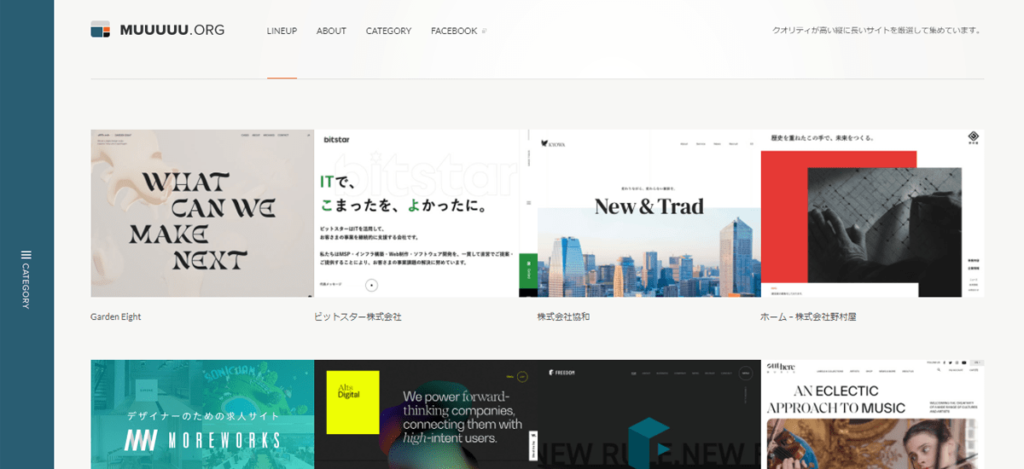
MUUUUU.ORG(ムーオルグ)


お気に入りポイント
- 豊富な掲載数と細かいカテゴライズあり
- 更新頻度が高い
- とりあえずデザインで困ったらこのサイト!
Webデザイナーが参考にしやすいサイトを集めたギャラリーサイトです。
個人的に1番長くお世話になっています。
カテゴライズも細かいので参考事例も見つけやすいです。また、雑誌風や視差効果(パララックス)などデザイン構想段階で参考にしたい分類も用意されているのでとても便利!
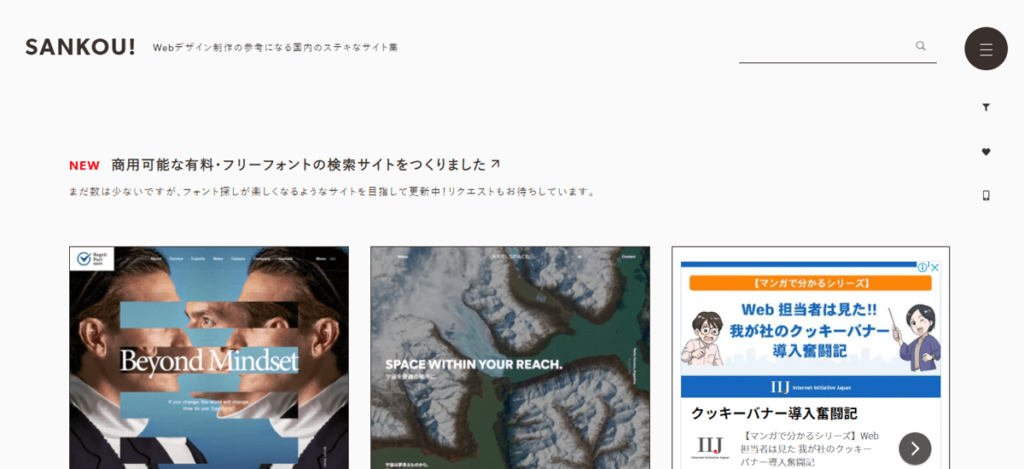
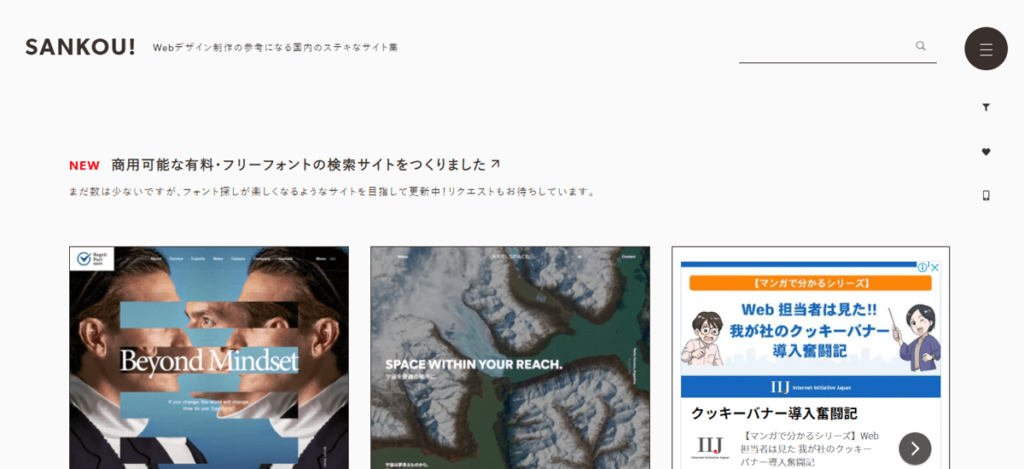
SANKOU!


お気に入りポイント
- インパクトのあるサイトが豊富
- 検索やフィルタ機能あり
- お気に入り機能あり
国内のサイトを集めたギャラリーサイト。
検索機能と”フィルタ機能”があるので、より細かい参考事例を探しやすいです。
気に入ったサイトは保存ができるので、後でじっくり確認したい時にも便利!
サムネイルの下にある”虫眼鏡🔍”をクリックするとファーストビューの確認もすぐできます。
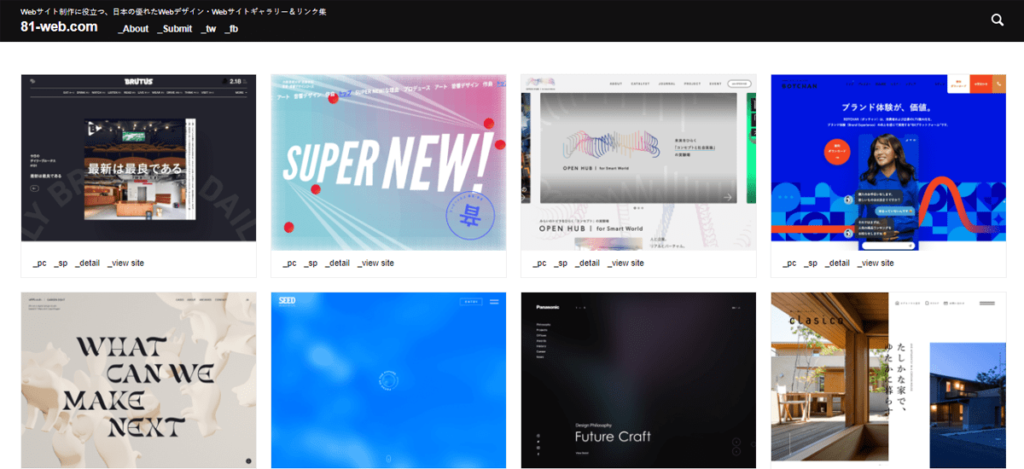
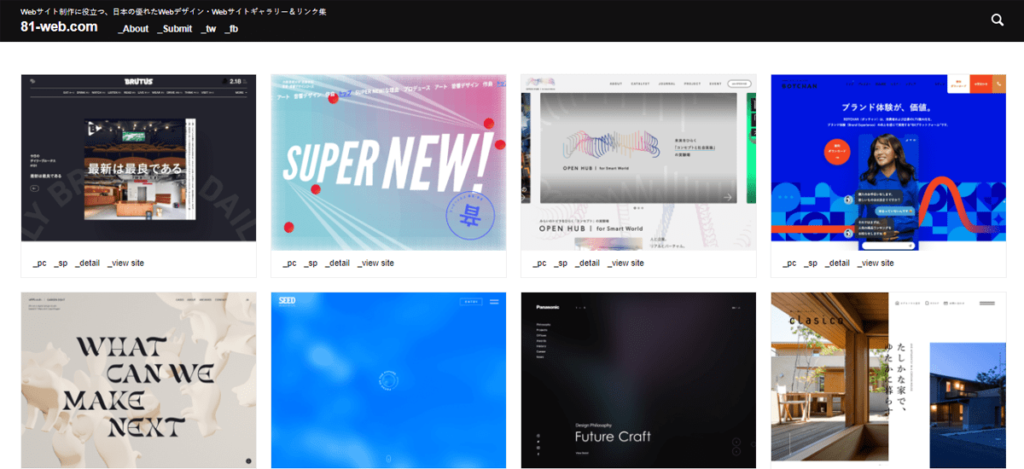
81-web.com


お気に入りポイント
- デバイス(PC/SP)ごとのデザインをサクっと確認できる
- プログラム言語やWebフォントでの検索もできる
- 掲載事例に”掲載日”が表示される
PCとSPのキャプチャがサクっと確認できるギャラリーサイト。
タグ検索で「CSS3/HTML5/jQuery」などのプログラム言語や「Webフォント」が用意されているので現場担当者のことを考えて作られているところが好きです。
個人的にはサムネイルにカーソルを合わせると表示される”掲載日”が気に入っています。
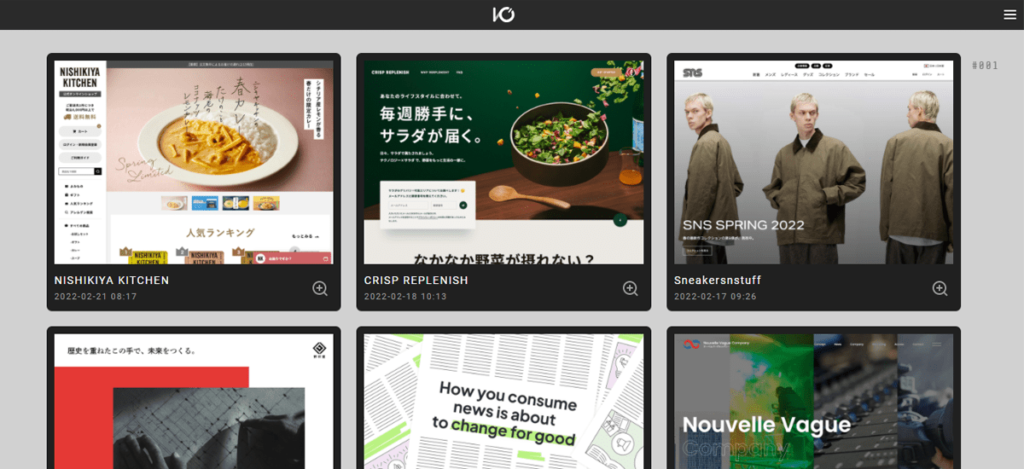
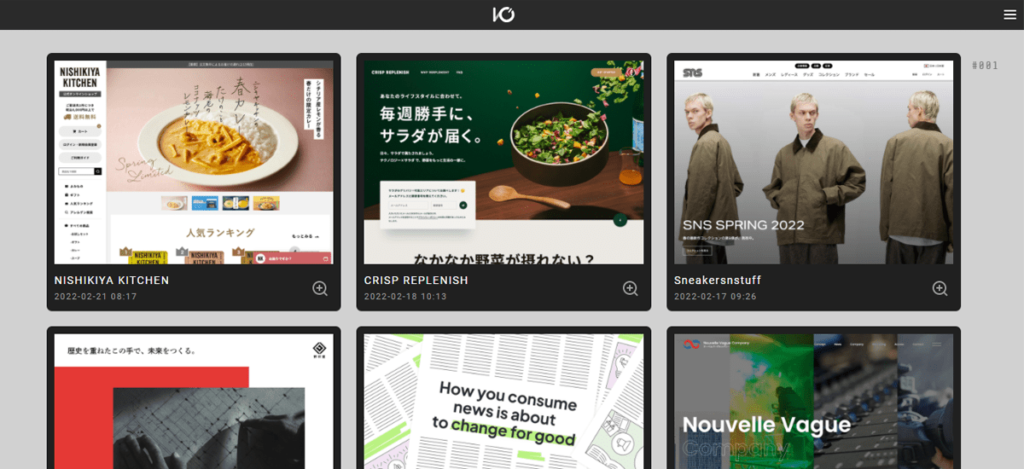
I/O 3000


お気に入りポイント
- 他ではあまり見ないサイトが多い
- テキスト検索ができる
- 掲載事例に”掲載日”が表示される
美しいサイトや、設計がきれいなサイトが多いなぁ…という印象のギャラリーサイト。
テキスト検索もできるので参考事例が見つけやすく、掲載日も入っているので最新のサイトか確認できるところがおすすめです。
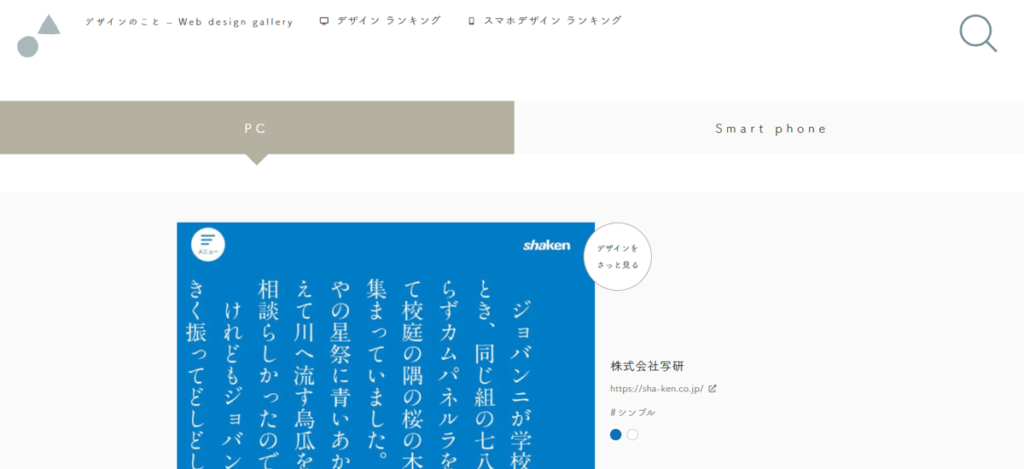
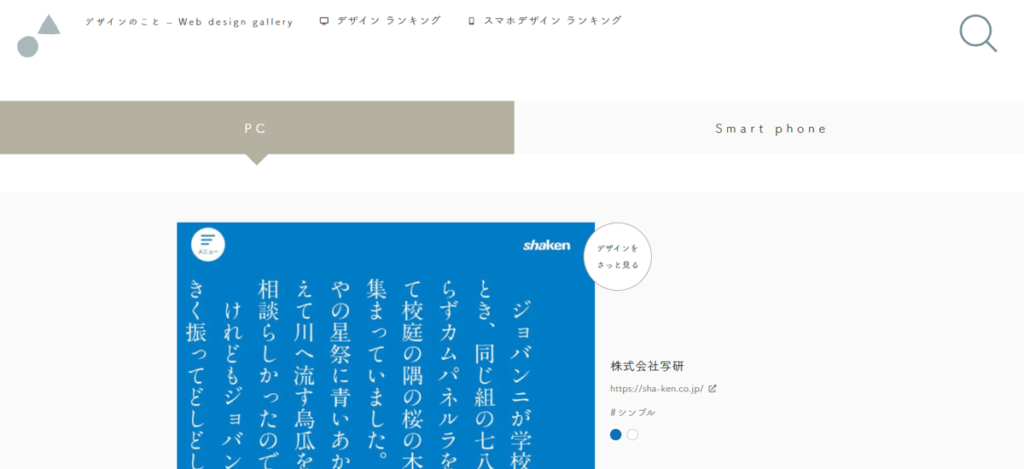
デザインのこと


お気に入りポイント
- かわいい・おしゃれなサイトが豊富
- デザインをサクっと確認できる
”かわいい・おしゃれ・素敵”なデザインをぎゅっと集めたギャラリーサイト。
個人的に癒されたい時に眺めています…!
「デザインをさっと見る」というボタンを押すと、ページ全体のキャプチャが表示されるのも便利です
ランディングページ
ランディングページに特化した3サイトをご紹介します。
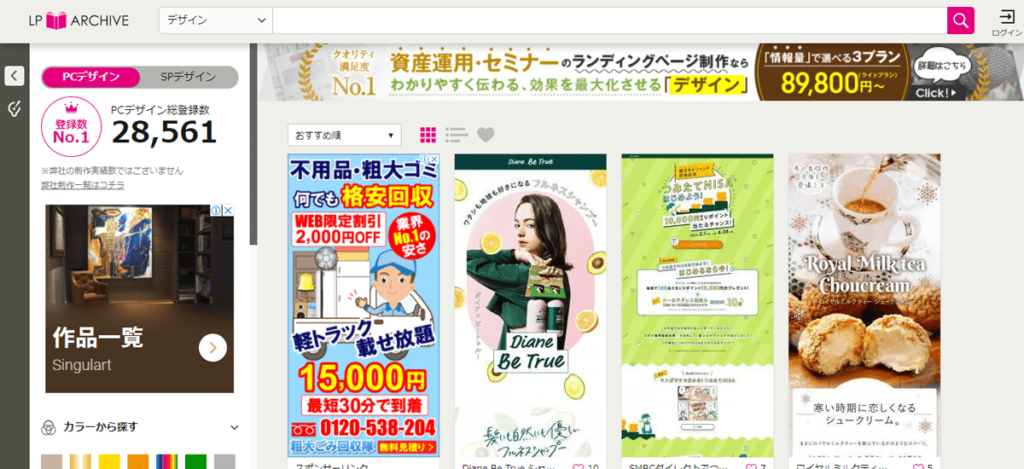
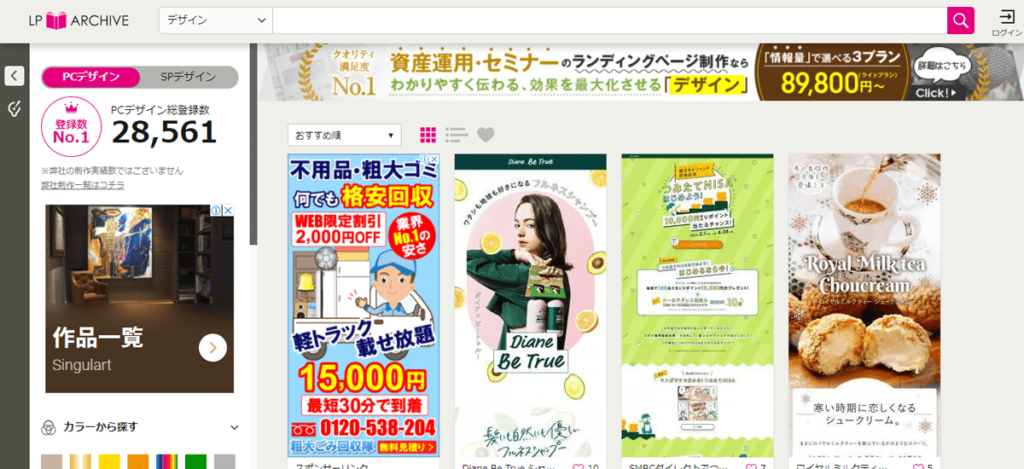
LPアーカイブ


お気に入りポイント
- 登録されているページが多く、更新頻度も高い
- お気に入り機能あり
- キャッチコピー検索あり
ランディングページ制作前に必ずチェックするサイトです。
毎日デザインが追加されるので、最新のトレンドや表現方法の傾向も知ることができてとても便利!
ランディングページではデザイン以外にも目を引くキャチコピーが大切です。こちらのサイトではキャチコピー検索もできるので、構成段階での参考にもできます。
お気に入り機能の活用で次回訪問時もすぐに見ることができるのもいいですね。
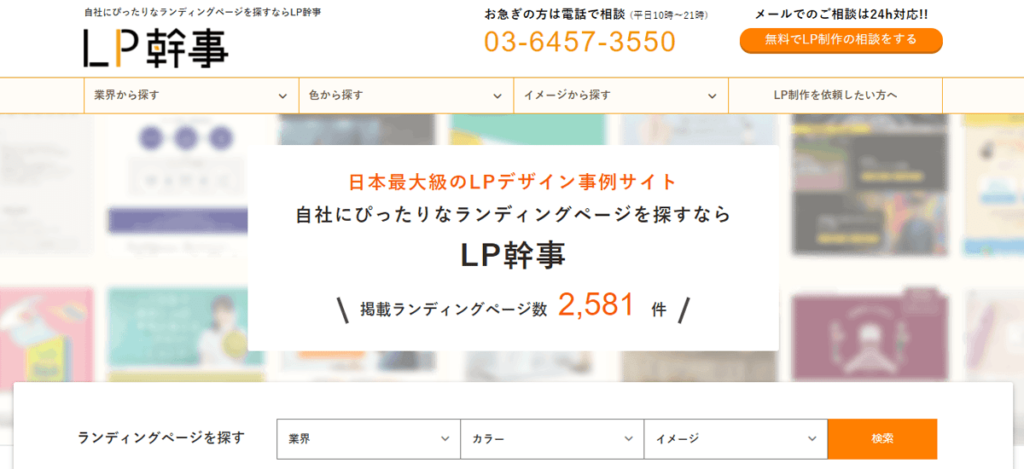
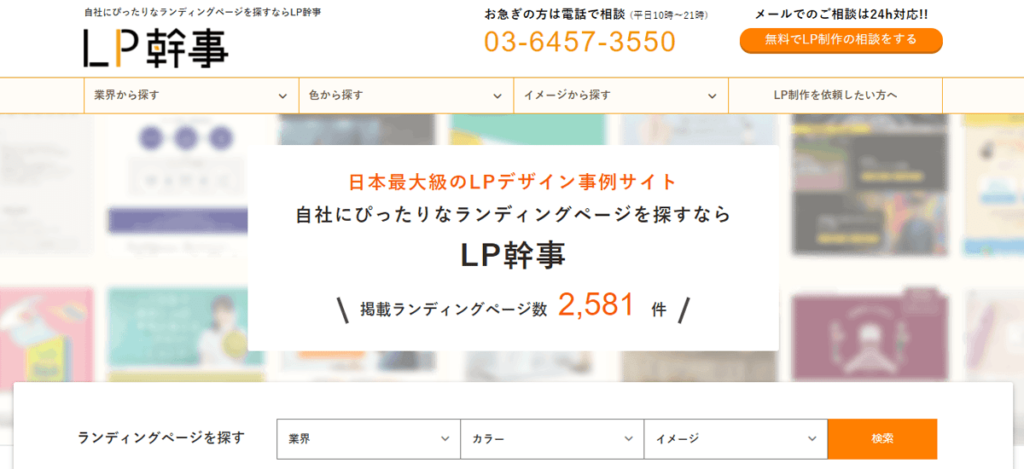
LP幹事


お気に入りポイント
- 業界・業種から検索することができる
- ランディングページ制作の相談もできる
業界・業種から検索ができるので、例えば「医療系の中から”歯科医院”のページを見たい」という時もすぐに見つけることができて便利!
すでに制作する業種が絞られてる場合や、競合企業のページが見たい時は必ずチェックするサイトです。
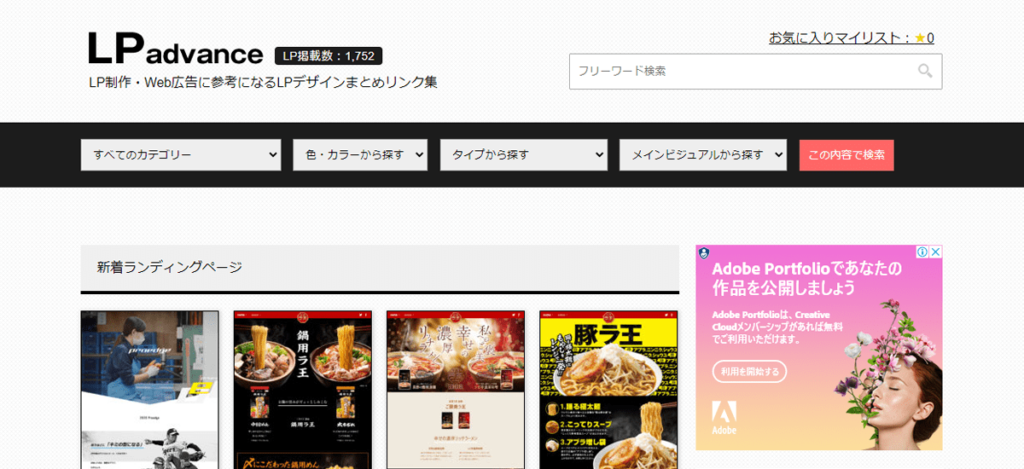
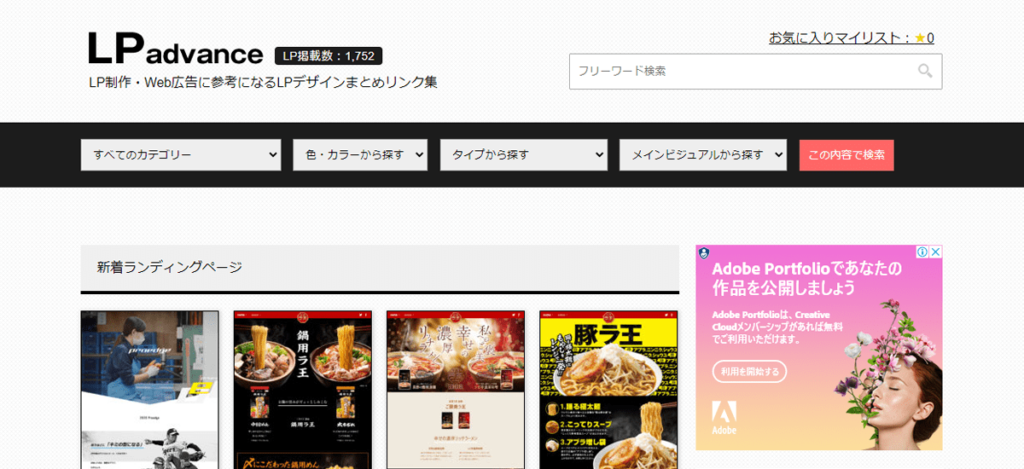
LP advance


お気に入りポイント
- 絞り込み検索あり
- お気に入り機能あり
「カテゴリ(業種)」×「色」×「タイプ(かわいい・かっこいい・シンプル、高級感など)」×「メインビジュアル」を掛け合わた検索をすることができます。
この検索がとても便利!
例えば「医療系でカラフルなサイト」や「女性のビジュアルで食品系のサイト」などの検索ができるので、参考になる事例がすぐ見つけることができます。
バナー
バナーに特化した2サイトをご紹介します。
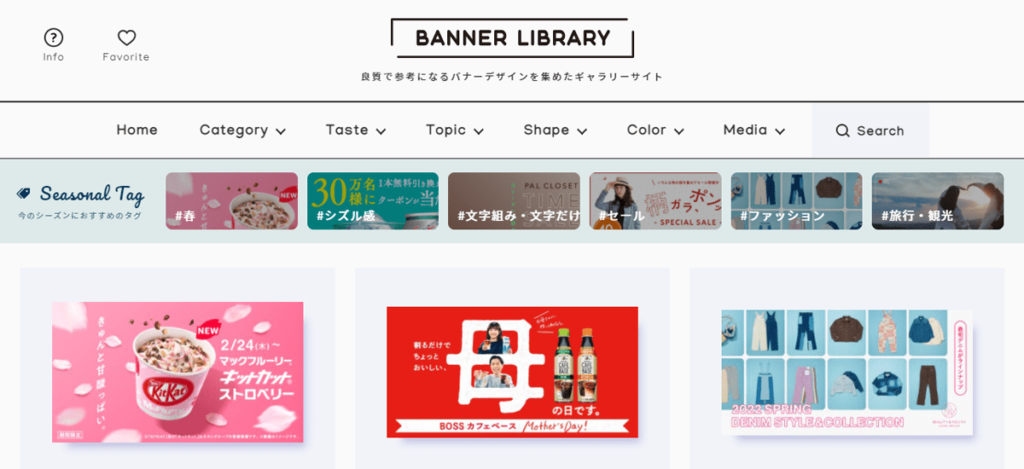
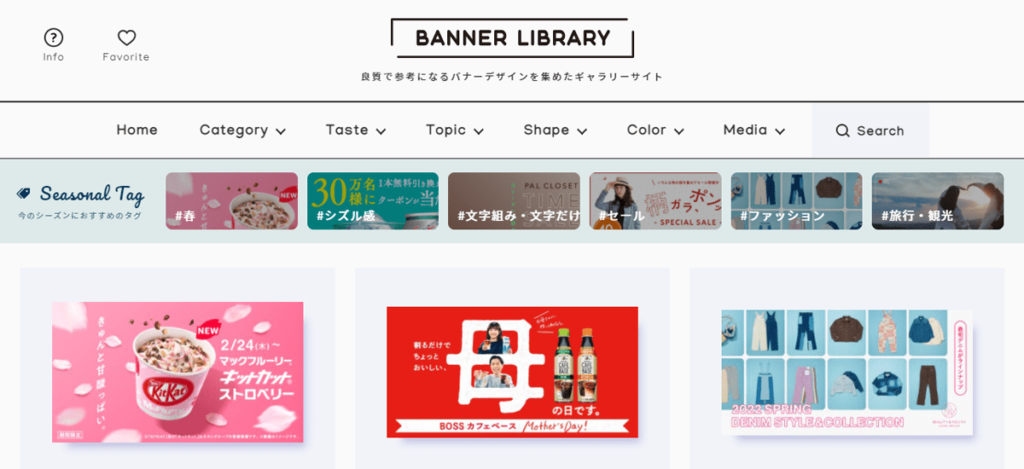
BANNER LIBRARY


お気に入りポイント
- バナーサイズでの検索あり
- トレンド感のあるバナー事例が豊富
- お気に入り機能あり
バナー制作で迷ったらお世話になっているサイト。
BANNER LIBRARYは、Instagramのようにハッシュタグが付いているのが特徴です。
季節イベントごとのタグ(クリスマス・バレンタインなど)やシズル感での検索もできるので、トレンド感のあるバナー事例を探している方におすすめです。
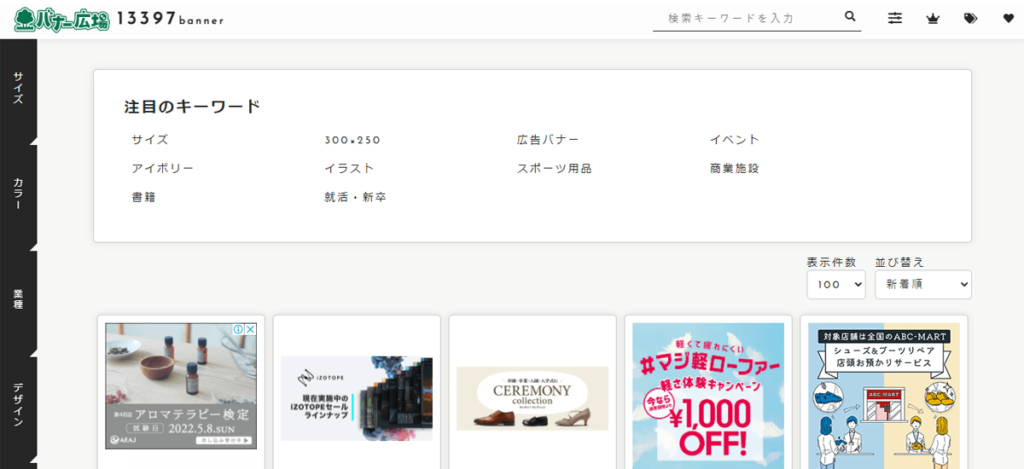
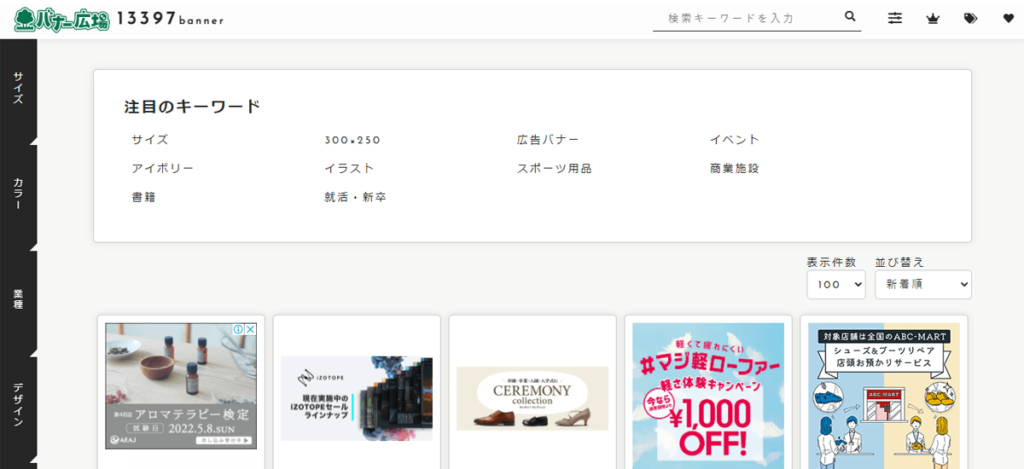
バナー広場


お気に入りポイント
- バナーサイズでの検索あり
- 検索項目が豊富
- お気に入り機能あり
バナーのサイズも細かく検索ができるので、制作前のイメージ参考として重宝してるサイト。
検索のカテゴリも豊富なので探してるテイストをすぐに見つけることができます。
閲覧ランキングでは、ジャンル問わずにどんなバナーがあるのかをざっと確認できて便利です。
おまけ
ここからはおまけです。
私が定期的に見てるサービス・サイトをご紹介します。
Pinterest(ピンタレスト)
Pinterestは自分の好きな写真や画像をシェアできるサービスです。
今まで紹介したギャラリーサイトとは異なり、ユーザーからの投稿ベースなので新しいデザインに出会える可能性があります。
「Webデザイン・ランディングページ・バナー」などで検索をしてみてください!
Awwwards
海外のクオリティが高いWebデザインが集まるギャラリーサイトです。
Webデザインは日本と海外で表現方法も違うので、新しい刺激が欲しい!最新の表現方法を取り入れたい!という方におすすめです。
美術館
美術館の展示もデザインの参考になることが多いです。
歴史のある絵画や最新のデザインなど、表現の幅を広げるためにWebデザイン以外のところから取り入れることもできます。
気になる展示があれば是非足を運んでみてくださいね!
まとめ
Webデザイナーが参考にしているギャラリーサイトをまとめました。
デザインを続けていくと、自分の得意な表現に偏ってしまうことがあります。
表現の幅を広げるためには、常に最新のトレンドや他社のデザインを見て目を養うことが大切です。
デザインで迷うことがあれば、こちらの記事で紹介したギャラリーサイトを参考にしていただけると嬉しいです!