Twitterで記事を投稿したときに、画像も一緒に載せられるの?
簡単にできる方法を知りたい!
ツイートにリンク先の画像を表示させる機能は「Twitterカード」と言います。
簡単に設定できて、クリック数も上がるので必ず設定したい機能です。
- Twitterカードを設置するメリット
- 「Card Validator」を使用したTwitterカード設置手順
それでは一緒に設置していきましょう!
Twitterカードとは?
Twitterカードとは、ツイートにURLを載せると「アイキャッチ画像」や「記事タイトル」が自動で表示される機能です。
下記のように表示されます。


いかがですか?
右の方が記事のリンクが目立ってクリックされやすそうですよね。
全然違うね!
すぐに設置したくなる!Twitterカードのメリット
Twitterカードを設置した時のメリットをまとめました。
Twitterカード設置のメリット3つ
- 印象に残りやすくなる
- 記事への流入数を増やすことができる
- ユーザーにアピールすることができる(拡散が狙える✨)
Twitterは基本的にはテキストのみのツイートが多めなので、画像を表示することで閲覧ユーザーを行動させる効果が見込めます。
差別化をする意味でもTwitterカードは積極的に活用したいですね。
Twitterカードの効果
it worksの実験結果によると、クリック率はカード設定前後で、1.6% ⇒ 3%へと向上したそうです。
さらにサイト滞在時間が伸び、直帰率が低下するという効果まであったとのこと。
なにも設定していないと、リンクがクリックしにくいですね。
設定していると、クリックのしやすさはもちろんですが、記事にどのようなことが書かれているか想像しやすいのでサイト滞在時間の上昇にもつながったと思います。
Twitterでの拡散を狙うのであれば、必ず設定をしておいた方が良いでしょう!
Twitterカードの設置手順
Twitterカードの表示方法は4種類があります。
ですが、本記事では1番Twitter投稿に適しているものをご紹介します。
簡単2ステップで完結します!
手順① 「Card Validator」で設定する
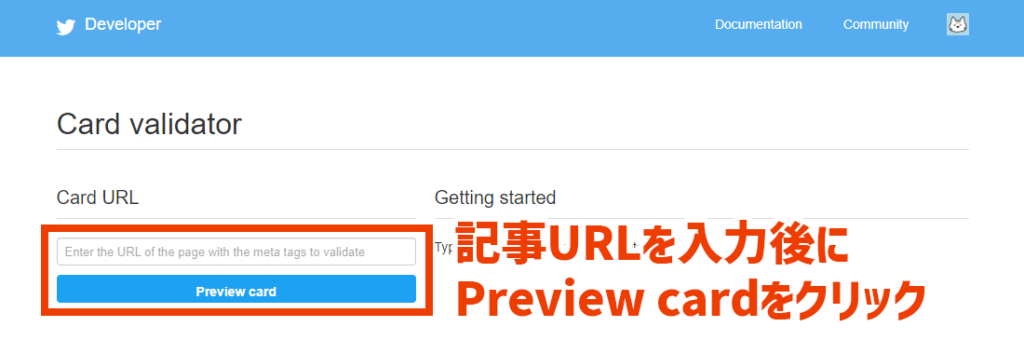
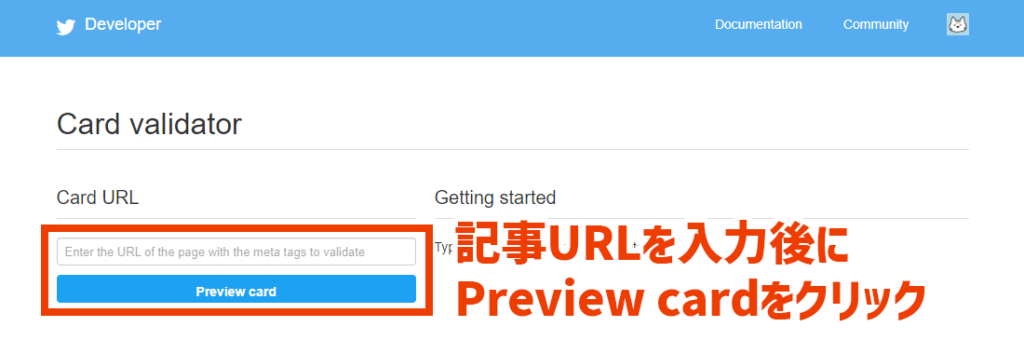
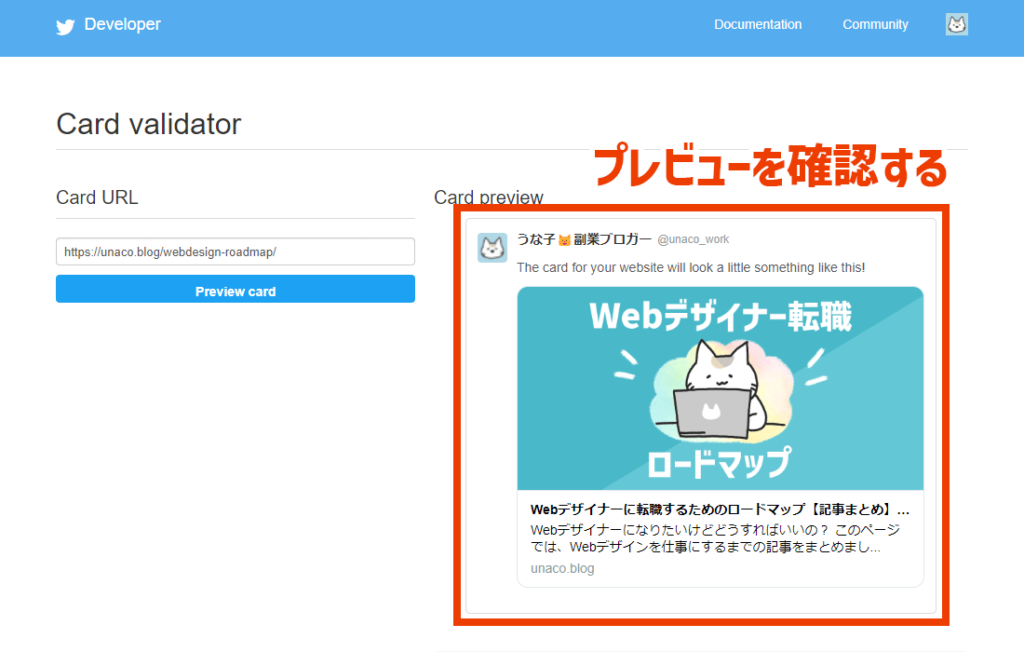
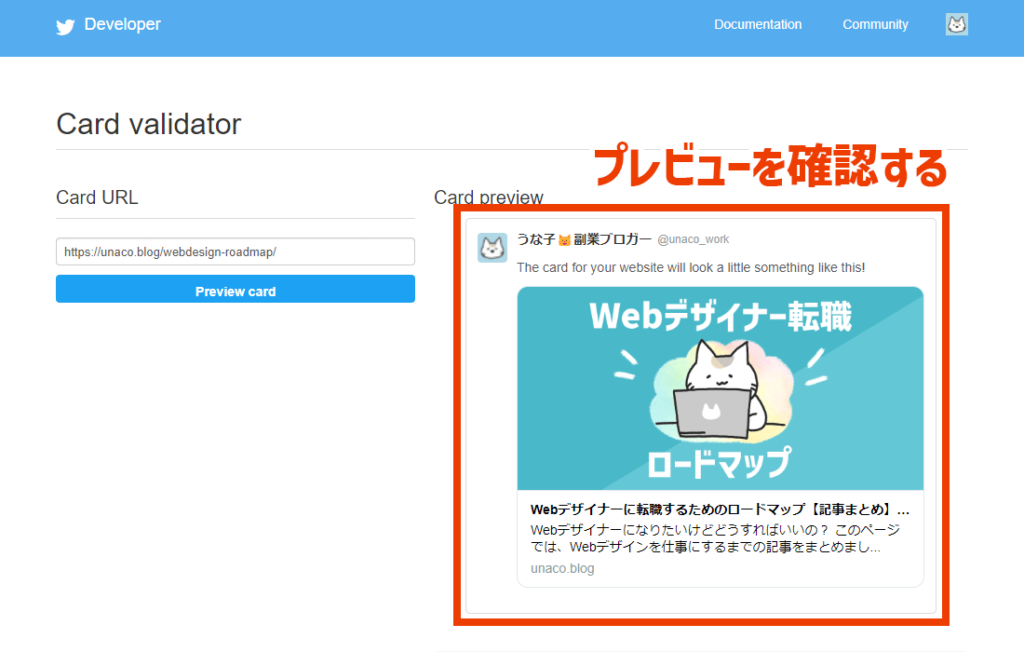
まずは、Card Validatorにアクセスします。


左側の「Card URL」に記事のURLを入力します。
入力後に「Preview card」をクリックします。
右側の「Card preview」のプレビュー表示を確認します。
このようになっていればOK。


Card Validatorでの作業は完了です。
手順② Twitterで投稿する
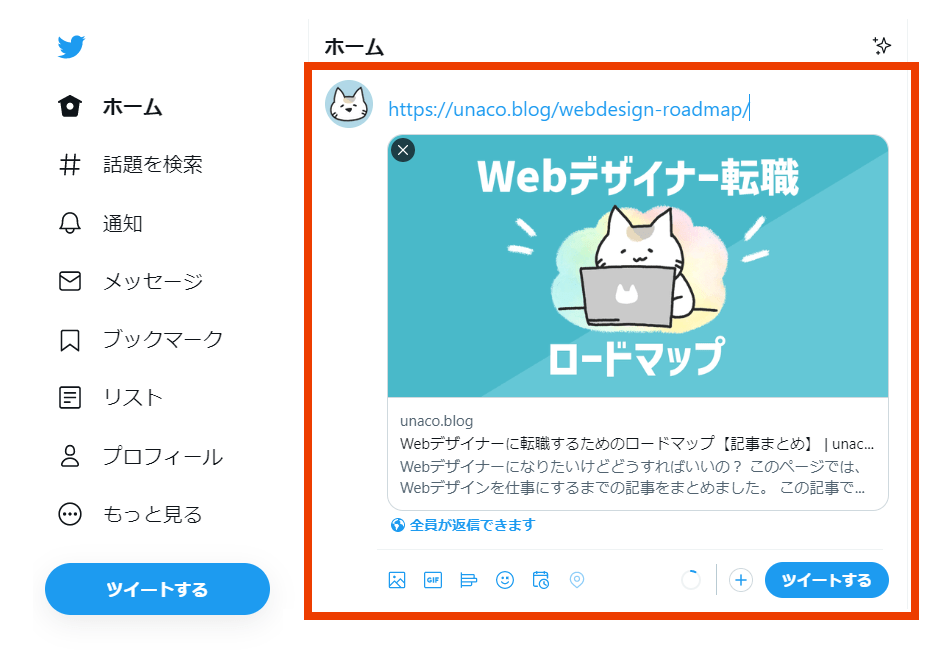
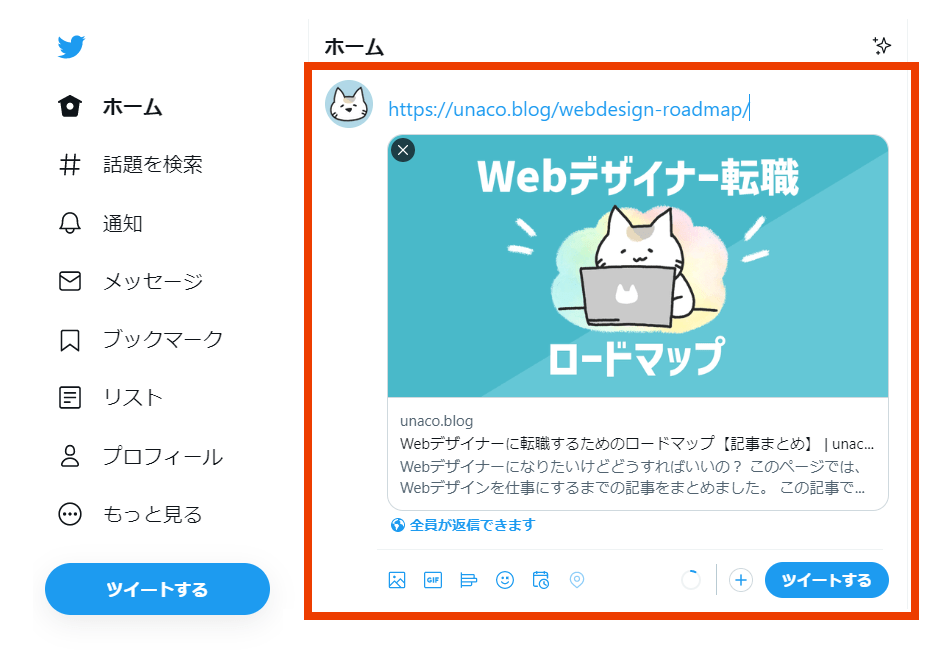
次はTwitterで作業をします。
ツイート画面に記事URLを添付すると、このように表示がされるはずです。


あとはいつも通りに、ツイート文を記入して「ツイートする」ボタンをクリックすればOK。
これで完了です。
すごく簡単にできた!
次からも同じように設定してね!
Twitterカードについてのよくある質問【疑問を解決!】
最後に、Twitterカードについて、よくある質問をまとめました。
- Card Validatorのプレビューに反映されないのですが
-
反映までにお時間がかかるそうです。
ブログ記事公開後、少し時間をおいてから設定をしてみてください。私の場合は記事公開後、最大で30分かかったことがあります。ご参考までに!
- 記事を更新したら過去にツイートしたTwitterカードも反映されますか?
-
はい。自動で反映されます。
ですが反映までに時間がかかるので、いち早く反映させたい場合は、再度Card Validatorで設定⇒新規でツイートする、という手順が確実だと思われます。
まとめ
すごく簡単にTwitter⇒記事へのクリック率を上げる方法を解説しました。
ブログを始めたばかりだと閲覧数を増やすことが難しいものです。
そのような時期はTwitterを活用して少しでも閲覧数の増加とモチベーション向上をしていきましょう!
この記事が参考になれば嬉しいです。