ブログのフッターに自分のTwitterを埋め込みたいんだけど、どうやるの?
こんなお悩みを解決します。
- プラグイン不要でブログのフッターにTwitterを埋め込む方法
- 「Twitter Publish」を使用したカンタン設置方法
結論からまとめると、「Twitter Publish」を使えばプラグインなしで設置ができます。
とはいえ、「Twitter Publish」は英語表記。
本記事ではキャプチャで設置方法の説明をしていますので、誰でもカンタンに設置することができますよ。
それでは説明をしていきます。
WordPressブログにTwitterを設置するメリット
そもそも、ブログにはTwitterを設置したほうがいいの?
この質問の回答としては、
WordPressでブログを始めたら必ずTwitterの設置はしましょう!
になります。
ブログとTwitterを連携することで得られるメリットは3点です。
ブログ⇔Twitter連携でのメリット3つ
- Twitterからの流入を見込める
- ページが拡散される
- ユーザーから感想をもらえる
それぞれ開設していきます。
① Twitterからの流入を見込める
ブログを知られていなくとも、ブログの更新情報などをTwitterで発信することによりTwitterから流入されるようになります。
ブログの閲覧者は基本的にはGoogleなどの検索経由で流入します。
ですが、ブログ開始当初は検索の上位に表示されることはないので、閲覧数が伸びにくいのです。
ドメイン(ブログURL)を育てていくことで検索経由の閲覧数が伸びていくようになるよ!
そこで、ブログとTwitterを連動させることで、多くの人の目に触れる機会を作ってあげましょう。
Twitterからのアクセスを増やすことで、サイトのアクセス数も早い段階で増やすことができます。
② ページが拡散される
①で説明した通り、ブログ開始当初は閲覧数を伸ばすことは難しいです。
ですが、Twitterと連携することによりTwitter上で拡散される可能性が高まります。
Twitterには、リツイートというツイートを拡散する機能や、ハッシュタグを活用することでフォロワー以外の幅広い人に情報を届けることもできます。
共通点のある人と気軽につながりやすいのは「Twitter」ならでは!
③ ユーザーから感想をもらえる
ブログのコメント欄よりもTwitterのリプライ(返信)の方が、ハードルが低く気軽に投稿することができます。
記事を読んだ感想をいただくことで今後のモチベーションに繋げたり、新たな改善点が見つかることも!
ぜひ活用してみよう!
Twitter Publishとは?
それでは、プラグインや難しい設定なしで、誰でも簡単に使用できる「Twitter Publish」の説明をします。
「Twitter Publish」は、TwitterのURLを入力するだけでWordPress用の貼り付けコードを作ることができるという、便利なツールです。
あなたのツイートやタイムラインを簡単にWordPressへ貼ることだけではなく、背景などもカスタマイズすることができます。
手軽にTwitterをWordPressのブログに設置できるよ!
Twitter Publishでタイムラインをブログフッターに設置する方法
さっそく、設置までの手順を紹介します。
なんと、簡単2ステップです!
ブログのフッターにタイムラインを設置する手順
- 「Twitter Publish」で貼り付けコードの取得
- WordPressへの設置
画像付きで説明しますね。
① 「Twitter Publish」で貼り付けコードの取得


まずは、Twitter Publishにアクセスします。
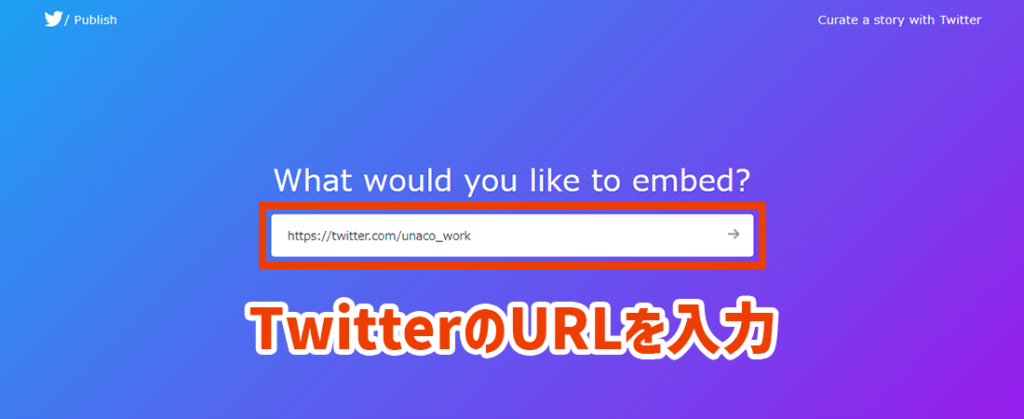
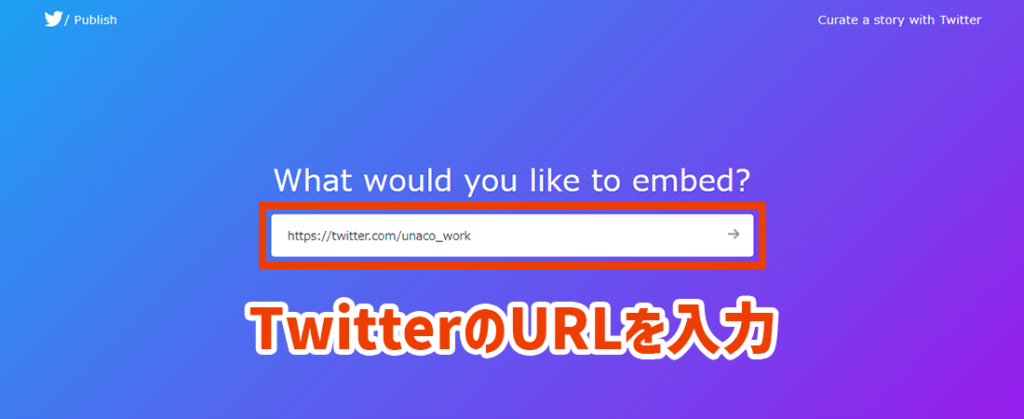
中央にある入力欄に、あなたのTwitterのURLを入力します。
URLを入力すると、右に「→」が表示されるのでクリックします。


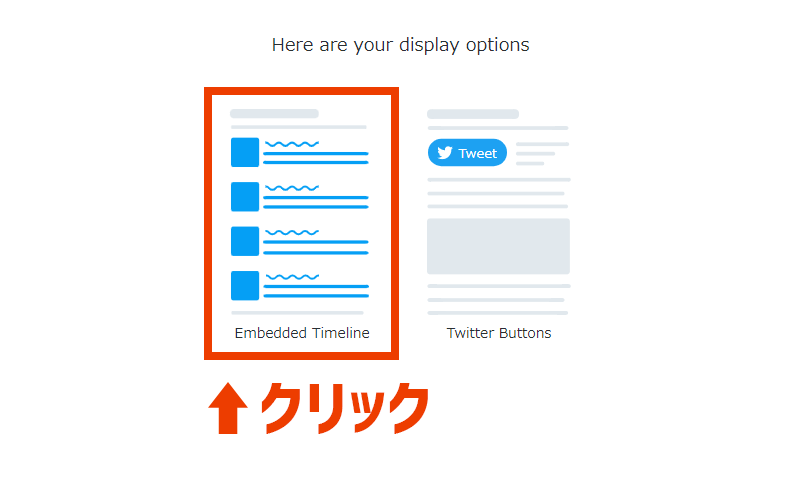
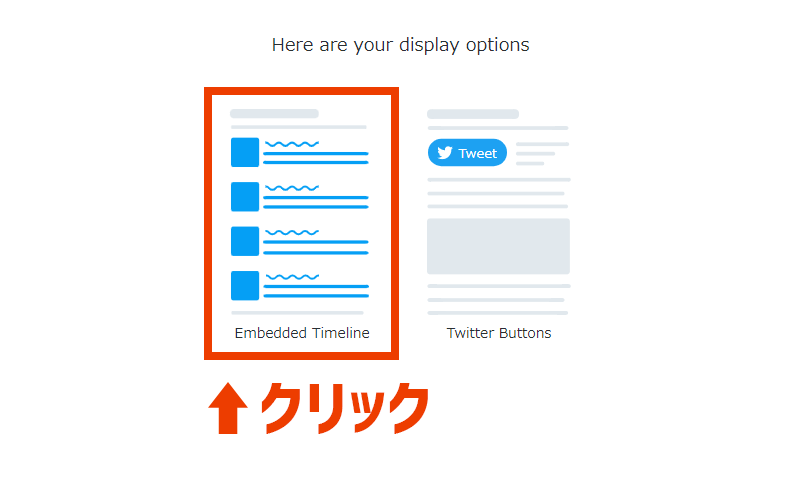
下記の画面になるので、左側の「Embedded Timeline」をクリックします。


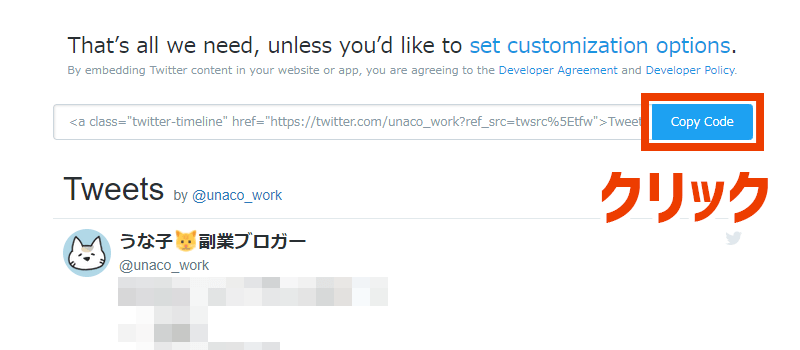
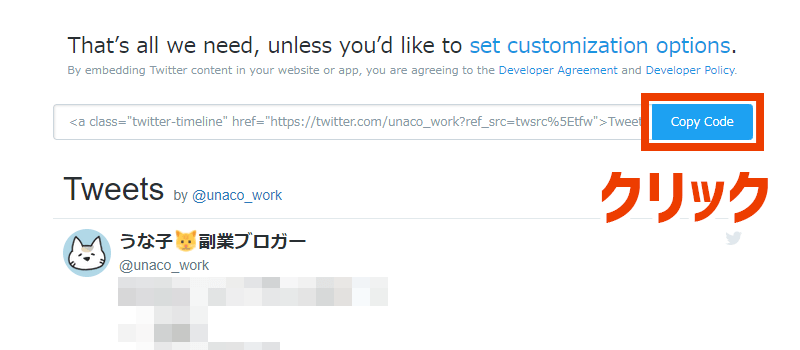
今度は下記の画面になるので、「Copy Code」をクリックすると貼り付けコードが取得できます。


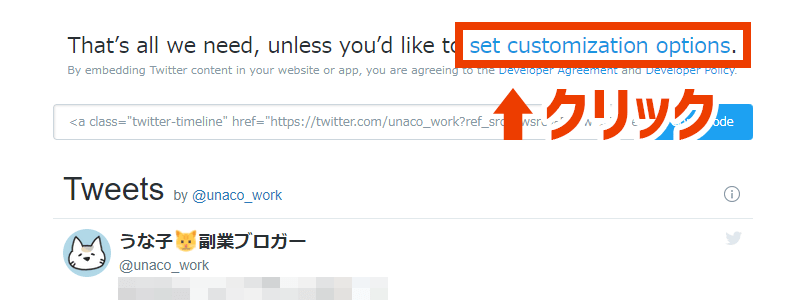
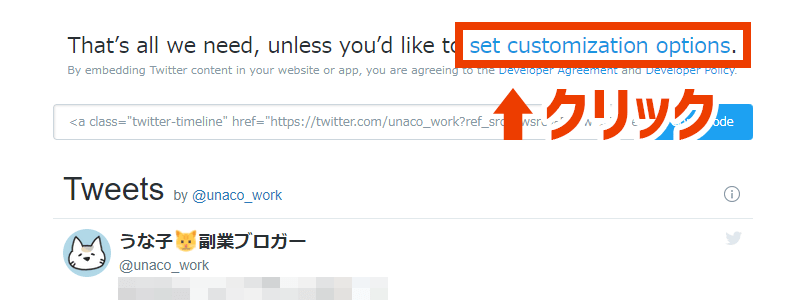
デザインにもこだわりたい方は以下を試してみてください。
「set customization options.」をクリックします。


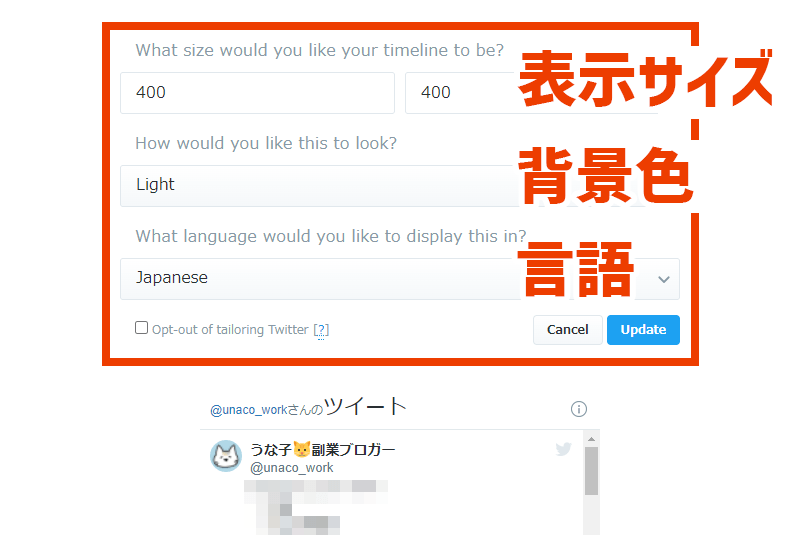
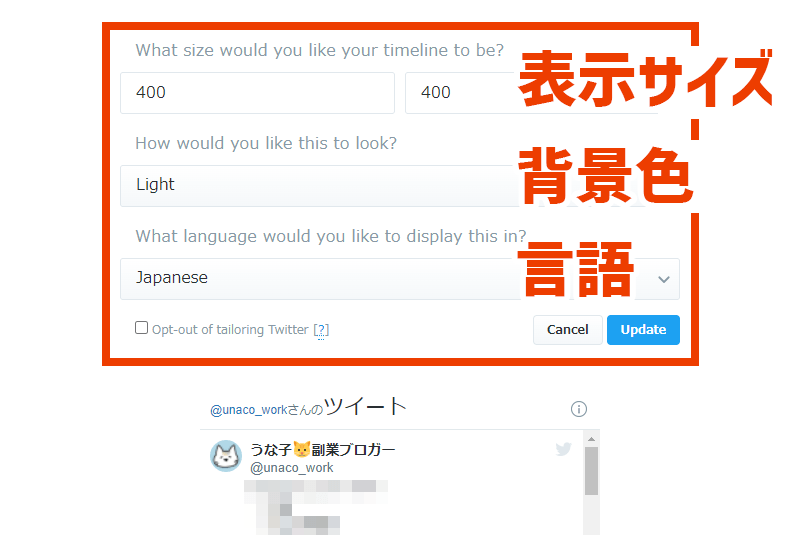
下記の画面になるので、サイズ・背景色・言語の設定をしていきましょう。


英語表記なのでわかりづらいかと思いますが、内容は以下です。
- 「What size would you like your timeline to be?」
-
タイムラインを表示させるサイズ。どちらも200以上が良いです。
- 「How would you like this to look?」
-
タイムラインの背景色。Lightは白、Darkは黒になります。
- 「What language would you like to display this in?」
-
表示する言語。「Japanese」を選択しましょう。
最後に「Update」をクリックします。
貼り付けコードが表示されるので「Copy Code」をクリックして取得しましょう。
下にプレビューが表示されるので必ず確認しよう!
これで「Twitter Publish」での作業は完了です!
次は、WordPressに設置していきます。
② WordPressへの設置
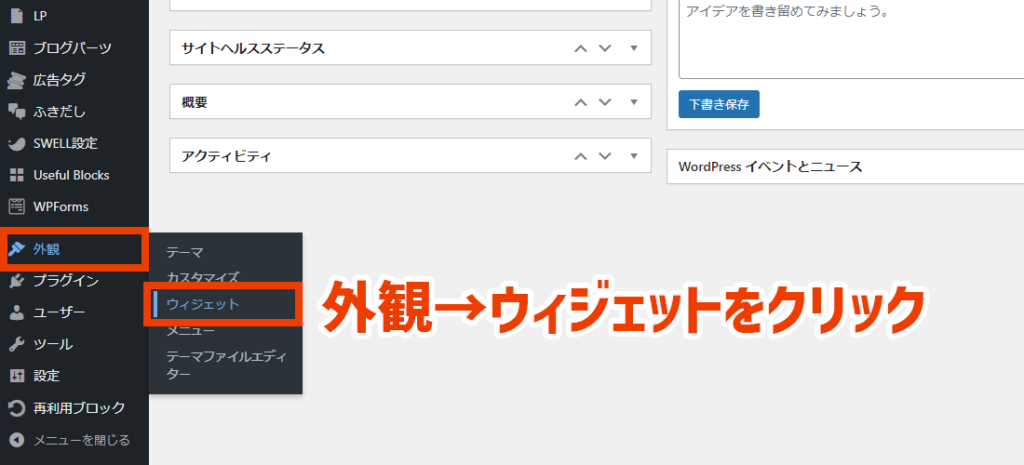
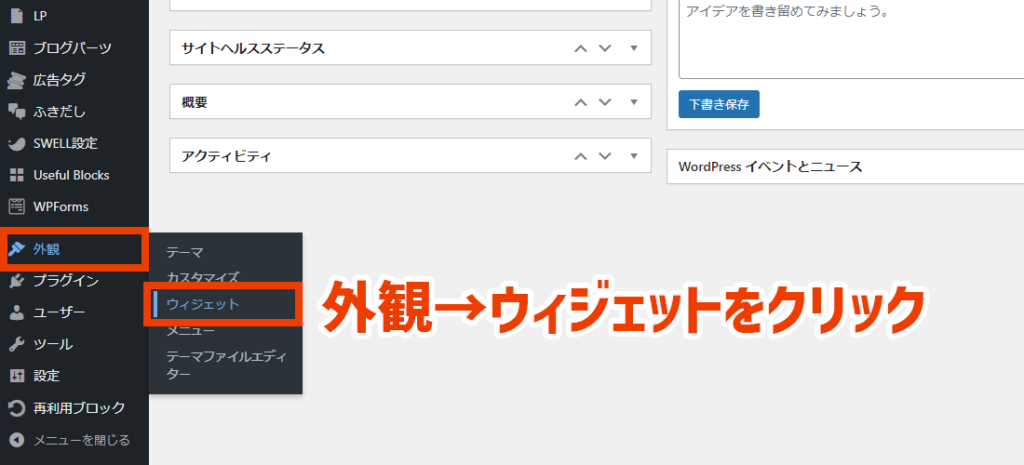
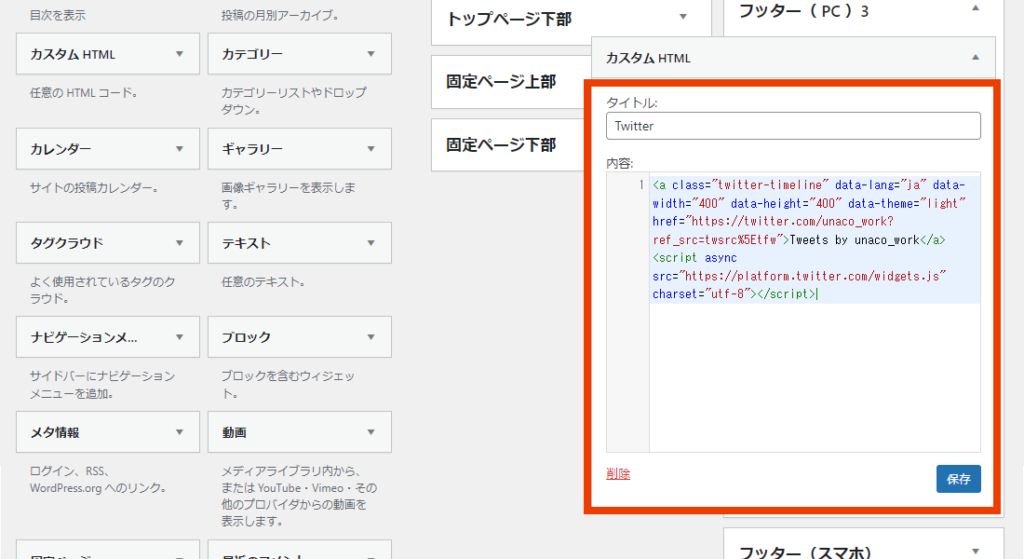
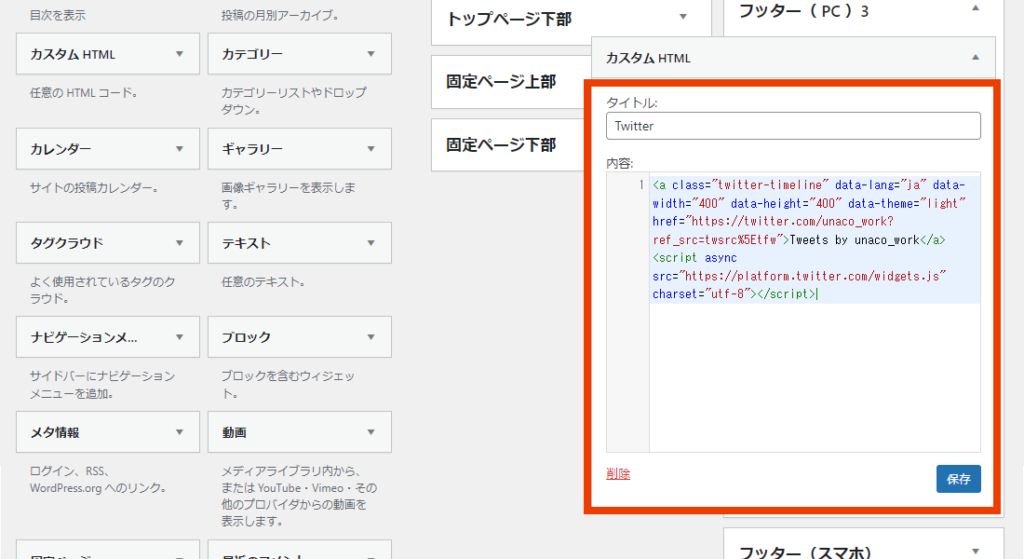
では、WordPressにログインして管理画面メニューから、「外観」→「ウィジェット」をクリックします。


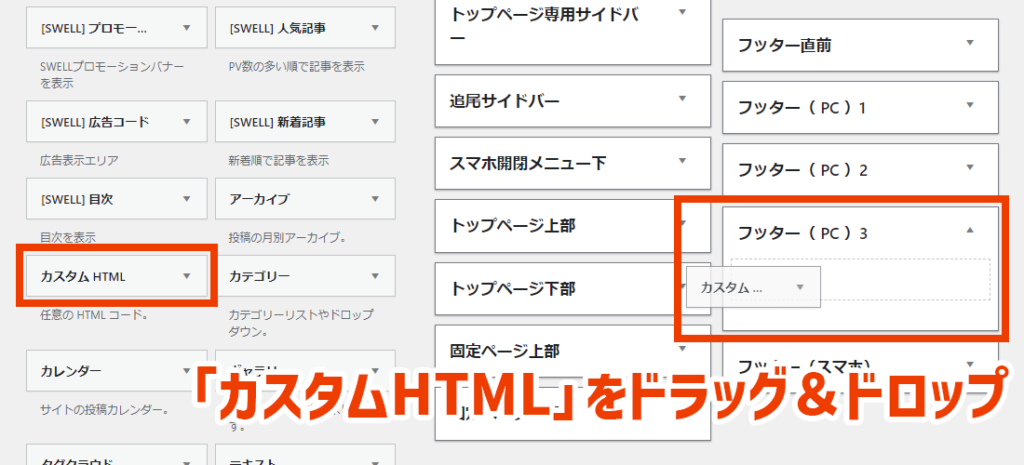
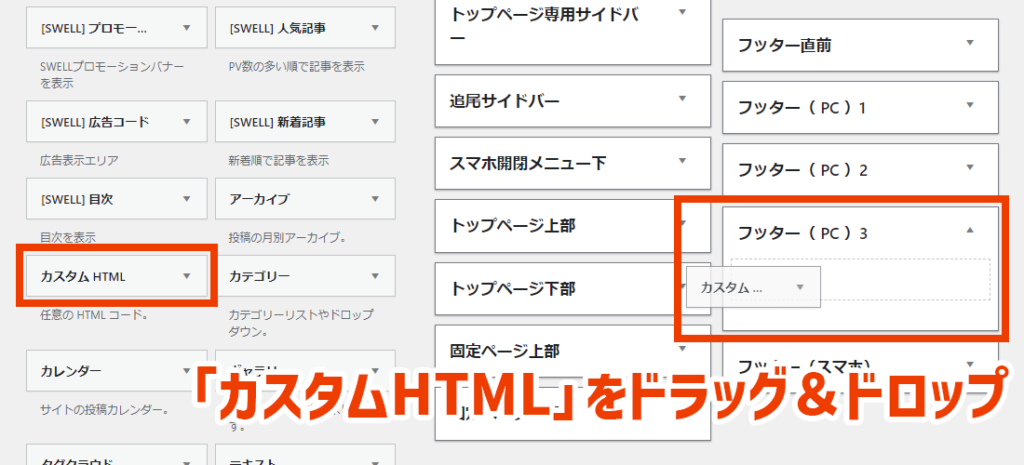
左側の「利用できるウィジェット」にある「カスタムHTML」を、右側のフッターの枠にドラッグ&ドロップします。


本ブログでは「フッター(PC)3」に設置しています。


タイトルにはお好きなものを入力、内容には先ほど取得した貼り付けコードを貼ります。
最後に「保存」をクリックします。
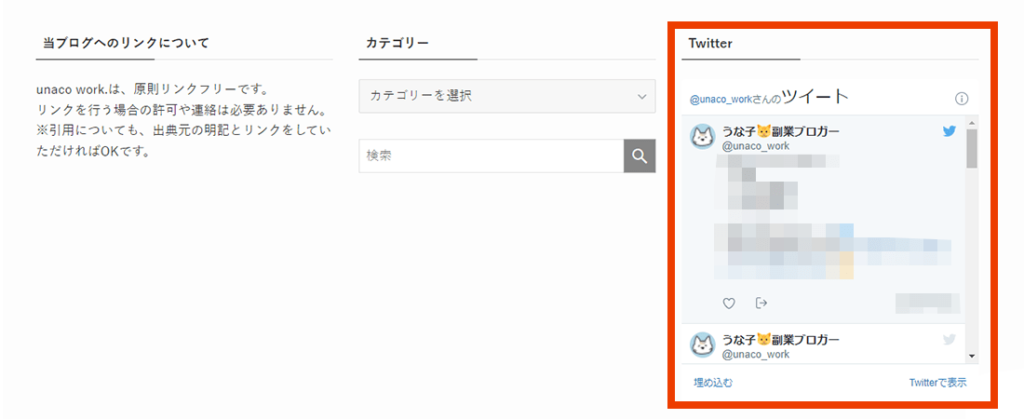
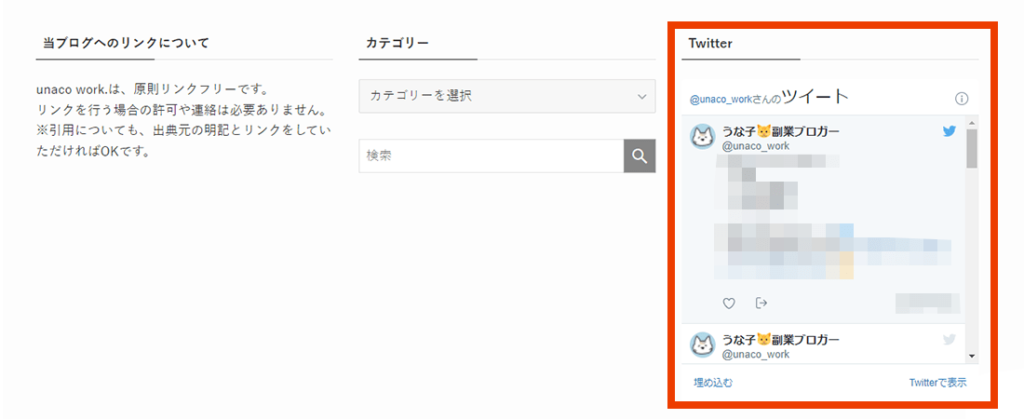
これでブログのフッターにTwitterが設置されました!
下記のような表示になっているはずです。


お疲れ様でした!
まとめ
今回は、「WordPressブログのフッターにTwitterタイムラインを埋め込む方法」について詳しくまとめました。
ブログにTwitterを設置するメリット
- Twitterからの流入を見込める
- ページが拡散される
- ユーザーから感想をもらえる
ブログを継続して収益を得るには、「モチベーションの維持と、日々の改善」が必要になります。
Twitterをうまく活用することで、継続&収益までの近道になるはずです。
この記事がお役に立てれば幸いです。







